Design patterns provide architectural solutions to common software design problems. These patterns have emerged over time through the experience and insights of developers. This section introduces some basic patterns that might prove helpful in the context of developing web applications.
You can also find information on these patterns by visiting the following website, which is part of the Java Developer Connection:
The patterns listed below are of particular relevance to the building of web applications. More details are provided in the sections that follow:
- Front Controller. Coordinates handling of incoming requests. See Front Controllers for more information.
- Dispatcher. A subpattern of the Front Controller, describing how to control which view the user sees. See Dispatchers for details.
- View Helper. A subpattern, in this case, to the Front Controller, encapsulating the processing functions, or business rules, such as data access or business logic. See Helpers for more.
- Composite View. (also called a template) Creates an aggregate view from subcomponents. See Composite Views for additional information.
A full treatment of the use of design patterns in web applications can be found in Core J2EE Patterns by Deepak, Crupi, and Malks. See for more on this book.
Front Controllers
Front Controllers are responsible for routing incoming user requests. In addition, they can enforce navigation in web applications. When users are in sections of a web application where they can browse freely, the Front Controller simply relays the request to the appropriate page. For example, in an e-commerce application, the customer browses through a product catalog. In controlled sections in which users must follow a specific path through the application, the Front Controller can validate the incoming requests and route them accordingly. For example, a customer wants to buy the items in a shopping cart. That customer is required to follow a particular route to complete the purchase successfully.
A Front Controller provides a single entry point through which requests for several resources in a web application pass. One Front Controller might handle all requests to the application. Several Front Controllers might handle requests for portions of the application. Typically implemented as servlets, Front Controllers are frequently used for the following tasks:
- Controlling page flow and navigation
- Accessing and managing model data
- Handling business processing
- Accessing relevant data to GUI presentation, for example a user profile
Front Controllers can reduce duplication of code in JSP pages, especially in cases where several resources require the same processing. Examples might include ensuring that the user's profile has been found, obtaining the data corresponding to a product ID, and so forth.
You can maintain and control a web application more effectively if you funnel all client requests through a Front Controller. Functions such as view selection, security, and template creation can be centralized in this design pattern. The Front Controller applies these functions consistently across all pages or views. Consequently, when the behavior of these functions needs to change, only the Front Controller and its helper classes need to be changed. They constitute a relatively small portion of the application.
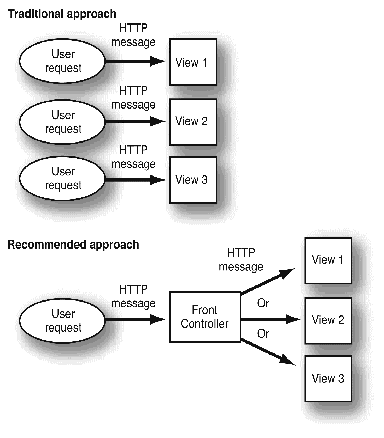
In the two-tier form of a web application, shown in FIGURE 3-1, the recommended approach is for the Front Controller to deal with user requests. The Front Controller also determines which presentation element is to be shown to users and which data is to be used for the chosen presentation. This strategy contrasts to the traditional approach in which each user request must be mapped to a separate view.
Note that Front Controllers do not have to route requests directly to Views. You can chain them so that, for instance, one Front Controller accesses user profile information. Then it could forward that profile to another Front Controller.
 [ D ]
[ D ]
For information on creating a servlet as a Front Controller using the Forte for Java IDE, see Using the Servlet as a Front Controller.
Dispatchers
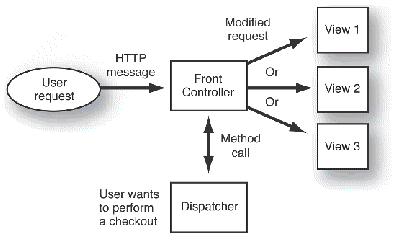
Typically, the Front Controller coordinates user navigation, using the Dispatcher subpattern for this purpose. As shown in FIGURE 3-2, the Front Controller processes a request. Perhaps the user might want to check out items in a shopping cart of an e-commerce application.
 [ D ]
[ D ]
Dispatcher code could be contained within the Front Controller servlet, or in a separate class. In practice, the Dispatcher instructs the Front Controller where to forward the request. In the Front Controller design pattern, the Dispatcher encapsulates the behavior that controls which views the user sees.
View Mappers
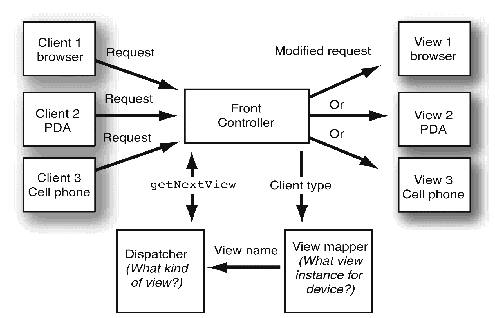
When web resources differ based on the type of client, you can use a View Mapper to assist the Dispatcher mechanism. Such clients could include a web browser, personal desktop assistant, or cell phone. For instance, you might be developing a web application that retrieves information about waves and tides. In this situation, your users might want to view this data from desktop personal computers or cell phones. Instead of dispatching to a single JSP page, your web application might use the View Mapper to send a different JSP page, depending on the type of client.
1. For example, when your web application receives incoming requests, it routes them to a Front Controller servlet.
4. Based on input from the View Mapper, the Dispatcher returns the view information to the Front Controller.
5. The application subsequently forwards the request to the specific view intended for the user's client, as shown in FIGURE 3-3.
In your wave and tide application, you might not initially know whether you wanted to display the information on a PDA or on a phone. In this case, the View Mapper would enable you to create alternative objects or families of objects.
Use View Mappers not only to redirect information to different devices, but to different locales or different views.
Helpers
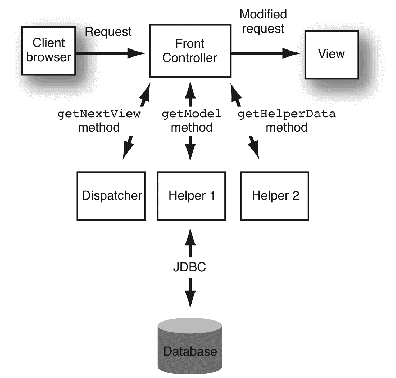
The Front Controller servlet can easily become quite large and unwieldy. Therefore, use Helper classes to break out specific features and make the application easier to build and maintain. Here are some tasks that can be encapsulated as Helper classes:
- Retrieval of content from a file, another website, or even a web service
- Validation of user-entered information
- If the Front Controller needs to delegate processing of business logic, it can use Helpers for this purpose, as shown in FIGURE 3-4.
- Data processing
You can implement Helpers as regular Java classes. See Using Additional Classes or Beans for details.
Composite Views
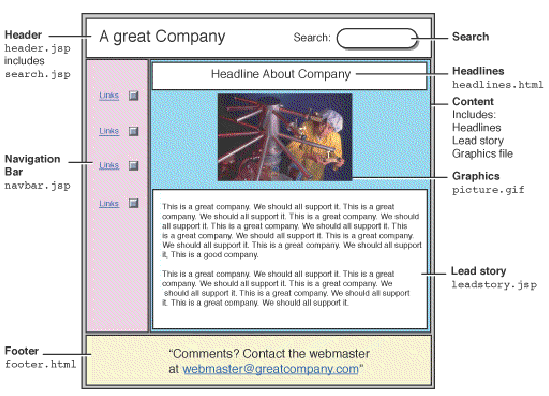
A Composite View is a design pattern that creates an aggregate view from component views. Component views might include dynamic, modular portions of the page. This design pattern pertains to web application design when you are creating a view from numerous subviews. Complex web pages frequently consist of content derived from various resources.The layout of the page is managed independently of the content of its subviews. For instance, a view might have subviews like Navigation, Search, Feature Story, and Headline. An included view is a subview that is one portion of a greater whole. The included view might, in turn, consist of subviews, as shown in FIGURE 3-5.
When creating a Composite View, you can include static content and dynamic content. Static content might consist of an HTML file. Dynamic content might be something like a JSP page. You can also include content at JSP translation time and runtime.
For information on using the Forte for Java IDE to implement a Composite View pattern, see Creating a Composite View Template.
View Creation Helpers
Typically, web pages need to be reused and maintained over time. Use View Creation Helper beans when you need to display data as it is received. Examples of such information might be tables or sets of links. A View Creation Helper can be any bean or Java class. However, since they are specifically geared toward presentation in JSP pages, View Creation Helpers are typically tag handler classes.
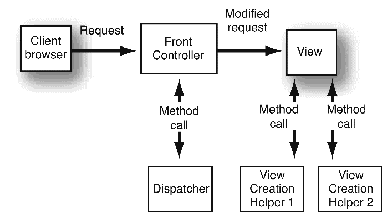
The View Creation Helper class provides a way to avoid placing Java code related to specific presentation features directly in the JSP file or Front Controller servlet. For instance, your web application might contain a catalog search that results in certain display results. In this situation, encapsulate the behavior into JSP tags, as shown in FIGURE 3-6:
Similarly, your web application might require that logic to format data within its views. View Creation Helper beans can be obtained and used in the same manner as any other beans from within a JSP file. See Using Additional Classes or Beans for more information on using the IDE with beans.
Model Objects
Model objects are Java objects that encapsulate application data inside a web application. For instance, in a shopcart e-commerce application, a model object might be an abstraction for a plush toy. Examples of the data would include the toy's name, description, price, stock on hand, and so forth. This information is typically retrieved from database data is inefficient. Hence, you must design session data carefully. For additional information on accessing databases with JDBC, see Using Java DataBase Connectivity, a volume in the Forte for Java Programming Series.
- If it makes sense for the application to store product data for a term longer than a single request, then this information can be placed in the application's session.
- Typically, all requests from a single user go to a single server where the session information is stored. In a load-balancing system, a single user's requests might be routed to different servers. Hence, session information for a particular user must be shared among servers. This situation can result in slower performance if the web application must synchronize access to the session data.
- If the application is to be deployed on a load-balancing system, distributing session data is inefficient. Hence, you must design session data carefully.
Frameworks
Frameworks are sets of design patterns, APIs, and runtime implementations intended to simplify the design and coding process for building new applications. Examples of frameworks are Struts, JATO, and JavaServer Faces, described in the subsequent sections.
Framework designers factor out common functions from existing applications and implement them using appropriate design patterns. A framework enables application developers to concentrate on the unique feature set required by their applications.
- Navigating among the application's pages
- Building forms that accept input from the end user
- Creating views to display information to the end user
- Providing access to processing and data with JavaBeans and Enterprise JavaBeans
- Supplying database access to incorporate information directly from database systems
- Using directory services such as JNDI (Java Naming and Directory Interface) and LDAP (Lightweight Directory Access Protocol)
- Providing secure and non-secure access through authentication mechanisms





No comments:
Post a Comment